Обтекание текстом окружности
Предположим вам понадобилось, чтобы на вашей веб-страничке некоторый текст обтекал изображение по окружности. Если точнее, то текст должен, к примеру, огибать контур изображения.
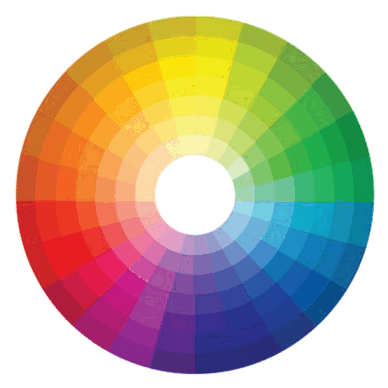
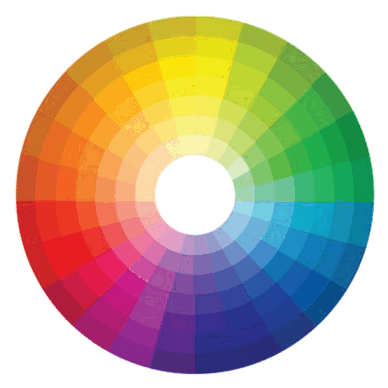
 Здесь на этой странице как раз и показан такой пример. Картинка слева имеет форму окружности и если сделать классическое обтекание, то получилась бы нестыковка - обтекание прямоугольной формы, а граница - окружность. Согласитесь, представленный здесь вариант обтекания смотрится очень даже стильно. Кроме эстетической составляющей еще и место экономится. Так что для адаптивных шаблонов такой вариант вполне будет востребованным. Попробуйте изменить ширину окна браузера, чтобы убедиться что обтекание будет работать. В завершение нам остается только привести коды, обеспечивающие такой вариант обтекания текстом окружности. Реализация примера весьма проста. Вам понадобится задать стиль того элемента, который будет "обтекаться" текстом. Ниже приведен пример кода:
Здесь на этой странице как раз и показан такой пример. Картинка слева имеет форму окружности и если сделать классическое обтекание, то получилась бы нестыковка - обтекание прямоугольной формы, а граница - окружность. Согласитесь, представленный здесь вариант обтекания смотрится очень даже стильно. Кроме эстетической составляющей еще и место экономится. Так что для адаптивных шаблонов такой вариант вполне будет востребованным. Попробуйте изменить ширину окна браузера, чтобы убедиться что обтекание будет работать. В завершение нам остается только привести коды, обеспечивающие такой вариант обтекания текстом окружности. Реализация примера весьма проста. Вам понадобится задать стиль того элемента, который будет "обтекаться" текстом. Ниже приведен пример кода:

.element {
float: left;
shape-outside: circle(50%);
width: 200px;
height: 200px;
}< div class="element">
< img style="width:200px !important;"
src="/picture/demo/circles.gif" align="center" alt="Фото">
<⁄div>
Похожие публикации:
